Helping players find games they’ll love.
My Role
Senior UX Designer
Scope
Prime Gaming homepage (gaming.amazon.com/home)
Skills
UX, UI, product design, web, mobile, prototyping, experimenting, usability testing, competitive analysis, user research, strategy, influence, customer obsession
2019 - 2023
The info on this page is my own and does not necessarily reflect the views of Amazon. Certain metrics omitted.
This is a story of experimentation, testing, design, and redesign. A story of resilience and ruthless customer obsession—creating and launching an ideal experience for customers and the business. A story of growth, curiosity, and bringing others into the human-centered design process.
In the end, I designed and launched many customer-facing improvements on the Prime Gaming homepage that increased discovery, impressions, clicks, and engagement.
Buckle up and enjoy the ride.
Spoiler alert: The new Prime Gaming homepage resulted in customers having an easier time discovering games and increases in impressions, clicks, and engagement.
After multiple iterative launches on the homepage, these new features successfully met the needs of customers by improving discovery of a growing catalog of free games and in-game items. Continue below to learn how I made these improvements.

First of all, What is Prime Gaming?
It’s a set of benefits included with Amazon Prime.
This story is best told in two parts
I started with a proactive experiment to visualize a potential future Prime Gaming website experience. This led to a prototype that informed multiple projects in the product roadmap, influenced the business, gathered valuable customer insights, earned trust of stakeholders, and more.
Project Code Name: HQ 2020
Part 2: A new “North Star” vision
After the first prototype, I sought out to create a modern, world-class Prime product that met game players’ expectations. I set a new high bar for ideal UX that led to multiple homepage launches resulting in customers having an easier time discovering games and increases in impressions, clicks, and engagement.
Project Code Name: Optimus

Current homepage
The current experience was working for the time being, but the catalog was going to grow. Prime Gaming needed a homepage that made it easier for customers to discover relevant content and detail pages that made it clearer to understand what they’re getting with an easier way to get it. Check out the separate detail pages case study for more on those.

My design process

Part 1: Laying the foundation
“HQ 2020 is a foundational springboard for a customer experience that many impactful ideas can be built on top of. It is where we hope Prime Gaming to be by the end of 2020.”
Part 1 Table of Contents
HQ 2020 design process
Why?
What led to HQ 2020
Current customer interviews
Competitor study
Defining the “why”
Opportunities
What?
Sketching & inspiration
Component ideas
Ideation
Site map
How?
Designs
Prototype
Feedback, alignment, & influence
Usability testing
Roadblocks
Results, impact, & learnings
What led to HQ 2020?
A “home for gamers” hackathon that was cancelled but I still proactively pursued my idea independently.
3 years of customer feedback and more we wanted to learn.
A rebrand which called for a vision that combined Amazon, Prime and Twitch into one unified experience.
As the catalog grew, it became harder for customers to find relevant games and in-game content.
A need to inspire the business to think more long-term, customer-first, and visualize a future that worked towards reducing complexity and increasing clarity.
Themes at the time
Discovery
Engagement
Perceived value
Second benefit usage (retention)
Driverless & frictionless
Evolving brand
Study: Interviews with current customers
Format: Remote unmoderated interviews
Role: Independent study with consultation from UXR
What I wanted to learn: Discover current members’ experiences, behaviors, motivations, and feelings towards Prime Gaming (Twitch Prime at the time).
Study Results
Twitch Prime does not impact most members' day-to-day gaming experience. “It’s not some glorified thing, it’s an added bonus.”
What it means to be a Twitch Prime member is variable, but not a significant identity to customers. They just like free stuff and Twitch.
The claiming experience was perceived as easy, with the exception of issues and frustrations with account linking.
Major problems with Twitch Prime included lack of content for their games and low quality content.
Recommendations: Higher quality content, more variety, improved account linking, and easier discovery of relevant content.
Study highlight reel video
Competitor Study: Steam & Epic Games
Format: Remote unmoderated interviews
Role: Independent study with consultation from UXR
What I wanted to learn: I wanted to learn about game players' experiences with Steam and Epic Games as stores and game libraries.
Study Results
Steam appeared to have more impact in their gaming lifestyles than the Epic Games Store.
Steam is their “go-to” for games, whereas Epic Games was described as “trying to be the new Steam”.
Steam’s library, for some, seemed daunting when owning a lot of games which made Epic Games’ library a bit easier to use since they had less games there and sorting was easier.
Frustration with Epic Games: “having to deal with a whole new service”. They want all of their games in one place.
Recommendations: Consider adding shared libraries, community features, discovery tools, and cross-device experiences to Prime Gaming.
The “who” and the “why”
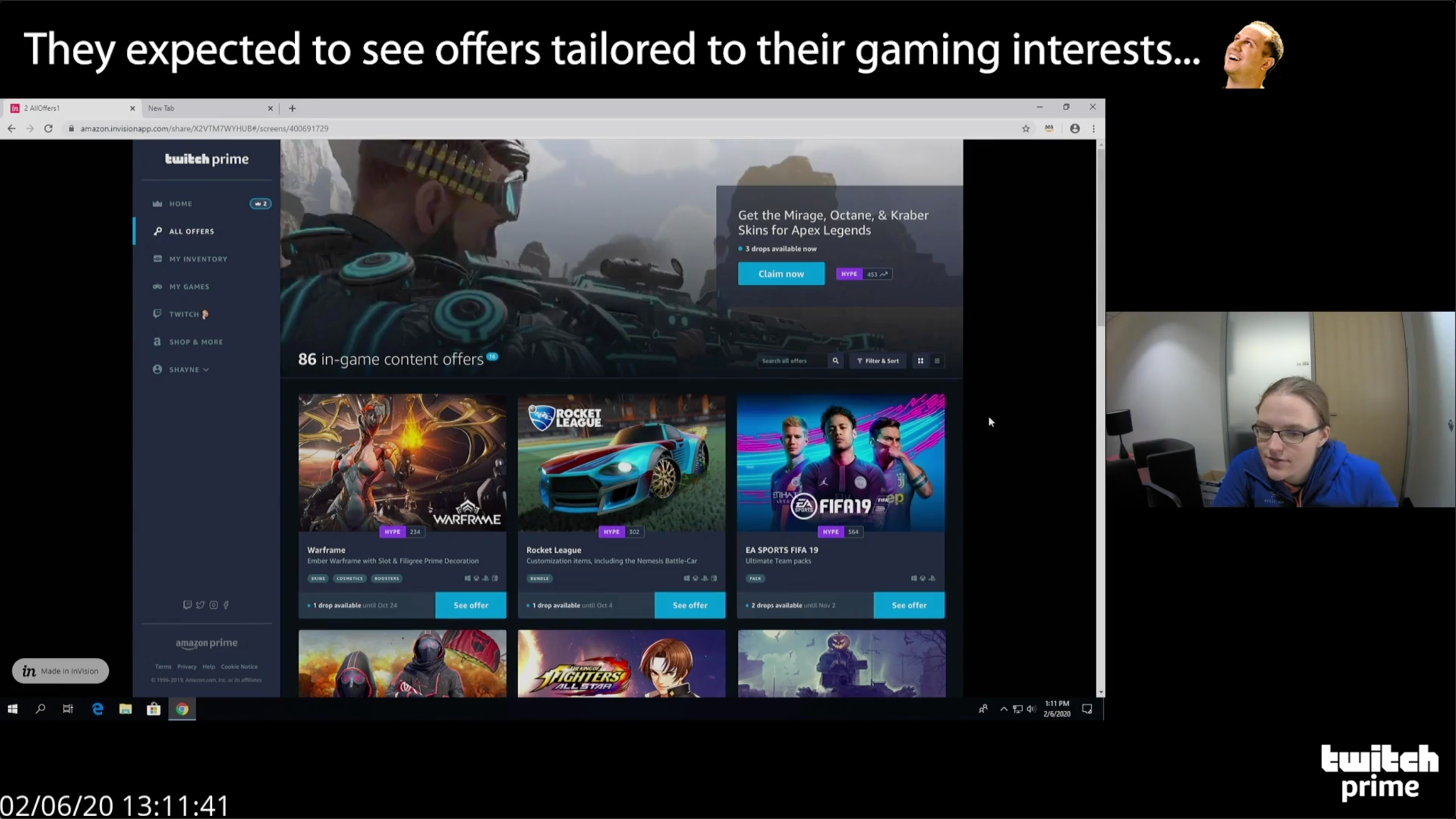
Prime Gaming has a young Millennial and Gen Z audience who frequent apps, streaming sites, and play video games on the regular. They expect compelling, immersive experiences worthy of their attention but they don’t have the patience to jump through hurdles to consume their benefits from their many digital subscriptions.
They are accustomed to better, more seamless, and personalized experiences in both digital and physical spaces. Every great experience raises the bar for the next. They expect to be given some form of convenience, relevance, and value to their lives. And what ultimately influences their loyalty are the experiences that are memorable and feel good, even after they interact with it.
Prime Gaming is in the business of making games more fun than they already are. Its customer vision is to help game developers find players who will love their game and players find games they'll love. Yet its current website experience lacks in convenience and ease, relevance to the customer and perceived value. And its brand is evolving. I jumped at this opportunity with HQ 2020.

Opportunities per theme
-
[Discovery] How might we…
Make it easy to discover games and content relevant to interests?
Ensure ease of discovery while the catalog grows?
-
[Driverless & Frictionless] How might we…
Make it easier to claim games and in-game content?
Make it easier to manage data and account links?
-
[Retention] How might we…
Drive second Prime benefit usage to increase member retention?
Encourage more benefit usage in and out of Prime Gaming?
-
[Perceived Value] How might we…
Create a place to see all claimed content so they know how much they’ve gotten out of the program?
Create a place to collect and play the games they already claimed?
-
[Engagement] How might we…
Meet expectations of convenience, ease, relevance and value?
Create an experience that’s memorable and feels good, even after interacted with?
-
[Evolving Brand] How might we…
Maintain association with Twitch and Twitch perks after rebrand?
Associate the program closer to Amazon Prime?
Sketching & inspiration gathering
For HQ 2020, I initially explored my UX ideas by sketching independently. Then I went over to Dribbble to collect some design inspiration.

Ideas for pages and their components
Homepage
See what’s new, discover relevant offers and engage with new benefits.
-
Context-aware messaging. Welcome message for members or timely messages (‘Happy Prime Day’).
Offers for you. Relevant offers based on a personalization engine.
Crown offers. High-value content attainable only with Crowns (digital currency concept).
Crown quests. Quests members can complete to earn more Crowns.
Stats. Customers’ current achievements rank, # of claims, Prime sub status, etc.
News. Blog posts to announce new benefits, recap live events, etc.
All offers
Browse entire catalog and discover relevant offers, engage with the community, and provide feedback.
-
Video hero banner. Immersive video placement to feature the hottest available offer on Prime Gaming.
Search, filter, sort. Discoverability mechanisms for customers to use in a grid or list view.
All in-game content offers.
All free games.
Hype buttons. Lightweight community feature to gauge offer popularity and engage with offers.
IRL deals. All non-content and non-games deals. e.g. Twitch merch discounts, promo codes, etc.
Member feedback. After scrolling through all offers, customers can request what they hope to see next.
Game & publisher pages
Discover offers for a specific game and games from the same publisher.
-
Available, upcoming and claimed offers for the game(s)
Crown offers for the game(s)
Relevant account linking information
More information about the game(s)
My inventory
See all claimed offers to increase perceived value of Prime and see collection.
-
Recently claimed drops. The most recently claimed drops at the top of the page.
Categorized drops. e.g. weapon skins, bundles, pets, resources, in-game currency, etc.
Search, filter, sort. Discoverability mechanisms for customers to use in a grid or list view.
My games
View library of free games that they can launch directly from this page on a PC.
-
Amazon Games app. Educate customers in order to play their free games, they need an app.
Your Prime games. All of the free games they can claim or have claimed.
Amazon Games. All of Amazon's first-party games.
My collection. A concept where if a member syncs their platform accounts (Steam, PlayStation, etc), they can see all of their game libraries in one location.
Twitch
Manage their Prime sub on Twitch and discover other Twitch perks.
-
Prime sub status. If their Prime sub is active on a Twitch channel, they can see the channel player embedded.
Prime sub tenure. See accumulated sub tenure benefits on their subbed channel.
Additional Twitch perks. Informing customers of other Twitch perks like sub badge, emotes, and VOD storage.
Loot Gifting. A blurb about the new loot gifting program (gift Prime loot to non-Prime members on Twitch).
Live Gift Chests. Live channels with open Community Gift Chests.
Giftable drops. Drops the member can currently gift in participating live channels.
Prime Gaming Live. Showcase the live shows Prime Gaming hosts on Twitch.
Shop & more
Discover all Prime benefits to drive second, third, and fourth Prime benefit usage.
-
Shop gaming. Relevant Amazon gaming products, game trade-in savings, Twitch merch, etc.
TV shows & movies. Recommended TV shows and movies on Prime Video relevant to gamers.
Stream music. Information about the 2 million+ songs Prime members get with Amazon Music.
More benefits. A full list of all the benefits a member gets with their Prime membership.
Profiles & settings
Track achievements and activity. Manage linked accounts and notifications.
-
Region and Language. Change region and language if they were not accurately auto-detected already.
Manage account links. A list of linked Twitch accounts (up to 4 with 1 primary), linked platform accounts, and linked services & game accounts.
Notifications & Privacy. Manage email notifications and adjust privacy settings if profiles become public.
HQ 2020 design ideation
I began concepting my ideas, starting with some wireframes based on my sketches, then using the branding of relevant programs to inform the interface. I was on a roll, taking everything I learned about the customer and the business so far, and designing ideas for each page and their components. This was my preferred method of madness, because I was in the mindset of solving as many problems as I can at once while creating a future, ideal vision for the whole website.
A very zoomed-out view of my ideation design file.
HQ 2020 sitemap
I created a sitemap because it helped my team of designers and product managers see how this future website could be structured. It also guided conversations about navigation and page hierarchy.
HQ 2020 page designs
HQ 2020 prototype
At this point, I had a tangible artifact of the future experience. It was now time to sell the idea, get internal feedback, and test the prototype with customers.
I made the prototype above in Principle because it supports video. Interact with the InVision prototype for the full experience:
Org-wide feedback, vision alignment, and influence
Over the course of 4 months while I was working on the prototype, I presented HQ 2020 walkthroughs to my peers across many levels and disciplines. I encouraged feedback and ideas from their diverse perspectives, cherishing everyone's unique experience, backgrounds, skills, and domain expertise. I heard from product managers, engineers, designers, business development, operations, marketing, business intelligence, and director- and VP-level leadership. In addition to ideas and feedback, I received positive reactions:
"I love the extensibility and ease of the rows that you can easily test. I love that big friendly open feedback. Opens up a lot of experimentation potential. I love the ‘deals for you’, that could be anything. This is amazing. Phenomenal start. Can’t wait to see the rest." – PM
"Notifications and privacy, I really like this. From a data standpoint this makes it easy to do. We need this." – BI
“Love this concept. Feels like we’ve been toeing around it and you nailed the concept.” – Engineering
“Love the hype button idea. We could change the presentation of the loot based on hype. This is a cool opportunity for a new brand experience. Also, love having less corporate-y text. You’re speaking in the language of the users here, which is nice." – Marketing
These many review sessions led to getting buy-in on this shared long-term vision by bringing everyone into the design process and making sure everyone’s voice was heard. This cross-team collaboration built trust for myself and my UX design team. I also made sure to maintain a narrative based on the audience. For example, in leadership reviews I talked about how this redesign is beneficial to the business by driving improvements to key KPIs. But regardless of the audience, a secret (or not so secret) goal of mine was to encourage a data-driven design and product culture that was more customer-first and customer-focused than I had observed from the org so far.
After I received and implemented feedback from my peers, it was time to test the prototype with real customers. One of my favorite parts of UX design. :)
Study: HQ 2020 usability testing
Format: In-person usability testing (right before COVID lockdowns!). Engineers, PMs, and others were invited to sit in and watch the live sessions which helped them be more customer obsessed.
Role: Collaboration with UXR
What I wanted to learn: Identify if the redesign (prototype) would impact users’ comprehension and ability to accomplish their goals.
Study Results
Uncovered 23 insights, including:
Non-users had difficulty understanding offers and how to use Twitch Prime as a service.
All participants were unsure when Twitch Prime would release new offers. Several participants wanted to be notified when new releases for their favorite games were available.
Confusion about what’s free, what “hype” meant, discovery of the search box, negative sentiment towards Amazon quests, and confusion with new terms in the claim flow.
Recommendations: There were specific recommendations per insight. Too many to list here!
Study highlight reel video
Prime Gaming’s tech debt was through the roof and needed to be fixed before HQ 2020 could be implemented. :/
There was still a lot of road to cover. One leader called HQ 2020 “vaporware” upon review. Ouch. The problem was that Prime Gaming’s tech debt was through the roof. It needed to be fixed before any changes could be implemented. HQ 2020 wouldn't launch in 2020, but it was still on everyone's minds and desires. Welp, back to the drawing board.
Although there was this roadblock, I took it as an opportunity. Not every designer gets the privilege of time to redesign their designs. And that's what I did. As I learned more about customers and the business, I revised my design to an even stronger, more powerful vision that I was more confident in. And I knew this work was still important.
At Amazon we embrace our failures. And for me, I don’t view scrapped work as wasted effort or time. It’s always a learning experience. In fact, sometimes when projects I’m on get cancelled, my next design ends up being so much better. As designers, we can't get too attached to our work because it’s never about us; it’s about improving an experience for customers and making their lives better. Designers get to have the luxury of creating a customer-first idealistic future, which sometimes conflicts with the reality of feasibility. And that’s okay. Sometimes we need to take risks and assume the best of the tech teams’ capabilities because you may be surprised to learn what’s possible now or in the future.
Before we move on, let’s close this chapter.
-
Results
HQ 2020 never launched but it led to multiple projects in the official 2021 product roadmap.
This project aligned the org to a long-term vision.
We learned valuable customer insights through this project.
In the end, I made a tangible artifact of what everyone wanted to build towards for customers.
-
Impact
HQ 2020 inspired the business to be more customer-first.
This project built trust by bringing peers into my process
It set new standards for UX.
This project encouraged the team to build an exciting and engaging platform.
HQ 2020 informed the next design phase: Optimus.
-
Learnings
I grew as a UX designer.
I gained experience in strategy, research, and presenting design to peers and senior leaders.
I learned how to influence a business to be more customer-first.
I took a risk that paid off despite the tech debt issue.
Everything I learned I put towards my next projects.

Part 2: A new “North Star” vision
“Optimus is the evolution of HQ 2020 and a direct result of a more customer obsessed Prime Gaming with a goal to create a modern, world-class Prime product that meets game players’ expectations.”
Part 2 Table of Contents
Optimus design process
Why?
What led to Optimus
Customer pain points & needs
Opportunities
Engagement & discovery
What?
Design approach
Sketching & inspiration
Ideation
How?
Designs
Prototypes
VP presentation & retail
Usability testing
Competitive analysis
Revised designs & prototypes
Documentation & handoff
Prioritization & feature sequencing
Launches
Results, impact, & learnings
What led to Optimus?
While product and engineering were focused on resolving years of tech debt, I used this extra time as an opportunity to evolve the design and develop a new “North Star” vision.
I had actionable customer and peer feedback from HQ 2020 along with insights gathered from other peers’ research.
Parts of HQ 2020 were prioritized and in the roadmap, which gave me a reason to keep prototyping, testing, and refining.
Customer obsession was more embedded in the DNA of product design at Prime Gaming.
Themes at the time
Discovery
Engagement
Amazon retail presence
Cohesive experience
Effortlessness
Accessibility
Customer pain points & needs
Since our first usability study in 2018, my UX team had run 50 usability studies, surveyed thousands of customers, interviewed developers, and collaborated with countless teams across Amazon. Below are customer pain points and needs related to the homepage and discovery I either knew about through studies or was comfortable assuming now and validating later.
Game players / Prime members
🙁 Pain Points
Lack of consistency
Difficulty finding games and content of interest
Only one featured offer that's visible after claimed
Experience is not personalized to interests
Can only browse by two types: loot and games
Can’t see important info (platforms, genres, etc) on homepage
Missing offers that end soon or not knowing what’s upcoming
Can’t filter and search as expected
Still not 100% sure what is included free with Prime
🙂 Needs
A consistent experience
Easy to discover games and content of interest
Relevant featured offers that are hidden after claimed
Experience that’s personalized to interests
Better categorization and organization of offers
Can see important info on homepage to make claim decisions
See upcoming and ending soon offers to claim before they’re gone
Experience that meets expectations
Make it clear the offers are included free with Prime
Game developers and publishers
🙁 Pain Points
Difficult and complex to work with Prime Gaming
Too many tools and back-and-forth communication in order to work with Prime Gaming
Not enough visibility to Amazon, Prime and Twitch customers
Difficulty for players to discover developers’ games
🙂 Needs
Easy to create offers for Prime Gaming via self-service
Portal—the content and integrations management tool to easily stand up offers
Increase ROI as games get visibility across more surfaces
Showing relevant games to players that are easy to discover
Business and operations
🙁 Pain Points
Complex and inconsistent tools to add content to Prime Gaming
Adding more to the catalog will demand scalable solutions
Not enough ways to merchandise content to feature
Not enough performance tracking and access to data
🙂 Needs
Centralized and simple tools to add content to Prime Gaming
Easy for users to find relevant content as the catalog grows
Simplified merchandising solutions for the homepage
Tracking performance and access to this data

Opportunities per theme
-
[Discovery] How might we…
Make it easy to discover games and content relevant to interests?
Ensure ease of discovery while the catalog grows?
-
*NEW* [Effortlessness] How might we…
Make the most ideal claim flow based on current feasibility?
Reduce steps in claim flow so it’s faster and easier to get benefits?
-
*NEW* [Amazon Retail Presence] How might we…
Make it easy to discover Prime Gaming benefits on Amazon retail?
Ensure consistency of the experience on Amazon retail?
-
[Engagement] How might we…
Meet expectations of convenience, ease, relevance and value?
Create an experience that’s memorable and feels good, even after interacted with?
-
*NEW* [Cohesive Experience] How might we…
Improve cohesion between the experience across platforms?
Update the design system so that components used across pages and platforms are cohesive?
-
*NEW* [Accessibility] How might we…
Make the most accessible web experience in Prime Gaming’s history?
Ensure all customers are included in the new improvements?
A deeper look at engagement and discovery
Prime Gaming wanted to dramatically increase exposure of its benefits and the engagement of those benefits. But why was engagement and discovery so important?
Engagement
At the core, improving customer engagement for Prime Gaming meant more investment in the program and more valuable content for customers. Engagement is critical to its flywheel driven by two customers: players and game developers. The more value it injected into that flywheel, the more value each customer would gain.
Designing for engagement means creating and maintaining an ideal playground to foster behaviors that occur when customers are engaged. Building a meaningful bond between Prime Gaming and its customers.
Emotionally engaged customers will use a product more, dwell on the page longer, and recommend the program to others. It’s those behaviors (outcomes) that were desired. Customers cannot create an emotional bond if they cannot first comprehend how Prime Gaming fits into their lifestyle.
The UX and product teams brainstormed many engagement ideas over the years like achievements and gifting, yet the foundation of the website still lacked scale, modernization, ease… basically everything good ideas could be built on top of.
Discovery
You can’t have engaged users without their awareness, access, and understanding of what you offer them. And based on my UX team’s first Customer Sentiment & Attitudes Survey, customers were strongly dissatisfied with Prime Gaming’s ability to notify them about new offers for their favorite games since they would tend to forget to claim them before they expired.
Additionally, I’ve heard customers describe the Prime Gaming homepage and Twitch “Crown Menu” with a list of offers as “a list of random stuff” and “difficult to find what’s relevant to me”. I also learned in one of my studies that customers found it difficult to know what they’re actually getting from Prime Gaming unless they dug for it.
If Prime Gaming’s discovery issues weren’t fixed, they would compound as its catalog of gaming benefits increased.
Optimus design approach
I concerned myself less with the current state of the underlying technology and organization structure in order to focus on the ideal experience a customer should have, regardless of the aforementioned systems. These are invisible to customers.
Ideal experience design comes from striking the right balance between “blue sky” concept design, practical business needs and technology constraints. My design process starts with customer needs and deeply understanding their expectations. I’ve woven the needs of the business by understanding its key KPIs and planned to use Optimus to represent all of the planned roadmap features, and then some. I was eager to take on a highly ambiguous, highly impactful, long-term project that would actually launch.
Disclaimer: For the remainder of this case study, I will not focus on detail pages or the claim flow. See the detail pages case study for that. Instead, I will focus on the homepage, which is the most viewed Prime Gaming page.
Sketching & inspiration gathering
I invited engineers, art directors, marketers, and designers to a virtual whiteboard session to jam on an ideal Prime Gaming homepage because great ideas can come from anyone, anywhere. Using InVision Freehand, I encouraged the group to experiment, have fun, be creative and wild. I ended up hearing many great ideas from the group. Then independently, I gathered UX and UI inspiration from Dribbble to observe the latest modern design trends that I could apply to my designs.
Optimus homepage design ideation
I got my first deadline and it was coming up quick! In one month on December 3, 2020, my designs would go before the VP of Amazon Games. Then shortly after, I would present them to the whole product and engineering team. The org was desperate for something to get excited about and align on going into the new year after months of churn and re-orgs. I took on this responsibility and started ideating mobile-first.
A very zoomed-out view of my ideation design file. Note: Detail page ideation is in the detail page case study.
Optimus homepage designs
Optimus homepage prototype
Interact with the InVision prototype to see the full experience:
Now we’ll pause for a quick intermission. A few things occurred between creating the homepage prototype and testing it. Let’s talk about it.
When I first made the Prime Gaming homepage design, it was November 2020. It wasn’t until August 2021 when I tested it. Here’s what happened in those 9 months:
-
The org was eager for a future vision to get hyped about. 2020 was a hard year for everyone. On top of a pandemic, we wanted to put the months of business churn and re-orgs behind us going into 2021. With this opportunity, I designed the Optimus prototype.
The VP review went well and I got buy-in to keep exploring. 6 days later, I shared the prototype with the Product & Engineering team at an all-hands meeting. The outcome of this was excitement and hype. Some even messaged me to say they were rethinking about leaving the team because of what they saw. This hope, morale-boost, and excitement was valuable to influence an investment in the vision and definitely made it more fun to work on. Just look at the chatlog from the all-hands:
[10:27 AM] Go Shayne!
[10:28 AM] Home for Gamers!
[10:30 AM] this looks amazing
[10:31 AM] these pages are amazing
[10:34 AM] shovelerrrs
[10:37 AM] just add a buy button
[10:42 AM] love hyping the upcoming content and hooking into notifications
[10:42 AM] #personalization2022
[10:42 AM] this is super legit shayne
[10:42 AM] this was great! thank you
[10:42 AM] This looks really amazing
[10:42 AM] woooo! Looks awesome
[10:42 AM] yeah thank you so much Shayne!
[10:42 AM] Hype!!
[10:46 AM] ANYTHING IS POSSIBLEEEEEEE
[10:47 AM] Seems like a cool experiment
[10:48 AM] that’s awesome
[10:51 AM] Very hyped for this!
[10:56 AM] :party: -
The business was very eager to increase Prime Gaming’s presence on Amazon.com retail by “ASINizing” all of its games and in-game content free for Prime members. “ASINizing” meant integrating the offers into the Amazon retail catalog in order to unlock abilities for discovery of Prime Gaming benefits across many major placements on retail, such as search, product detail pages, and category pages. And I was the lead designer for this at the time.
Part of retail integration was to have the same website experience on Prime Gaming’s domain (gaming.amazon.com) and retail (amazon.com) in order for customers to have a cohesive experience. This led me, the product manager, and engineers to focus on cohesive detail pages for in-game content. These pages were new for Prime Gaming as they were focused on the item-level (the “ASIN”).
Thus, I paused my work on the Optimus homepage during this time.
See the detail page case study for more details.
-
I worked with engineers to build a proof-of-concept of the Prime Gaming website on retail and everything was working well. The strategy proved to work. But due to business decisions out of our control, getting Prime Gaming benefits on Amazon retail was removed from Prime Gaming’s ownership and handed off to Amazon Games. This meant Prime Gaming would no longer have cohesive pages that used the same tech stack and design system between the two domains.
Even though the ownership of the retail portion changed, I still pursued the Optimus experience for Prime Gaming’s domain in order to improve the customer experience and create a more modern platform.
Study: Optimus homepage discovery
Format: Remote unmoderated interviews / usability testing
Role: Independent study with consultation from UXR
What I wanted to learn: Understand if the new homepage experience (prototype) provides ease of discovery, learn which discovery features are the most useful to customers, and observe how they would use them.
Study Results
Filters were the most useful discovery feature to find games or in-game content relevant to their interests.
Search and recommendations were the second most useful to quickly find a specific game and browse based on interests or what’s popular.
With the current catalog size, participants already wanted filters, sort, search, and recommendations.
All participants expressed positive sentiment when providing their first impressions of the page. (A good first impression is assessed within 50 ms and could determine whether someone stays or leaves a site.)
Recommendations: Invest in the new homepage and personalization. Improve the discovery of free games, filter options, and featured section. See video below for more.
“This website is clearly made with professionalism and grace because everything is where it's supposed to be. Being organized is really important because, as a gamer who spends a lot of time on the computer, when I enter a website I need to know what I'm searching for and what I’m going to see when I’m searching for something specific. We have filters here, that will help me achieve what I enter this [website] for.” –Study participant
“Most useful thing is in-game content picks for you. Because, you're making the individual seem special. You're making them feel like you're rewarding them for supporting you, and I like that. I vibe with that. Customizing to the individual is the most useful thing.” –Study participant
10 themes from the Optimus homepage study and what changed in the design
My peers wanted clear reasons for why website changes needed to be made, and what better reason/evidence is there than I talked to customers and they told us what needs to change. During a UX all-hands for the org, I did a quick 15-minute presentation of what I learned from the study and what I did to solve the observed customer frustrations. This presentation shared reasons for progress, helped teach others about the UX design process, caught them up on the latest customer insights, and provided an update on the project.
Study: Homepage competitive analysis
What I wanted to learn: Learn what people may be familiar with on gaming and media homepages when discovering content using shovelers (horizontally scrollable list of items forming categories) to gather inspiration for the design.
Study Results
Likes: Personalized, simple, clean, variability in card sizes, use of video, playful titles ("Perfect for a movie night", "Round one, fight!").
Dislikes: Repetitive, overwhelming (choice paralysis, tight spacing, infinite), small images, text heavy, advertising vibe.
Favorite categories: We think you'll like, Games we love, Play with a controller, Your next favorite game, Most popular, Livestreams, Black voices, Influencer recommendations.
Animations: Most transitioned to a new row per shoveler page. Some looped, had page indicators, and a few supported scroll wheel or keyboard arrows for navigation.
My homepage competitive analysis whiteboard.
Revised Optimus homepage design ideation
After receiving valuable feedback from customers, doing competitive analysis, and going through rounds of feedback with designers and stakeholders, I made a lot more revisions than I originally anticipated. But this was good because it meant I was getting closer to a useful experience that met game players’ expectations. I was becoming more confident in my design decisions and explored a new idea of separate “Discover” and “Browse all” pages on the homepage. “Discover” would be a highly personalized curation of gaming benefits and “Browse all” would allow customers to browse the full catalog with filters and sorting.
A very zoomed-out view of my ideation design file.
Revised Optimus homepage designs
Revised Optimus homepage prototype
Interact with the InVision prototypes to see the full experience:
Documentation & handoff
I created visual guidelines (see below) for the new top nav and card states. I also documented all of my designs in detailed wiki pages. I created a specs package to handoff to engineers which included desktop, tablet, mobile, asset examples, max width, and accessibility guides—making sure they had everything they needed. These materials helped PMs and engineers when it came time to plan and build these features.
Homepage prioritization & feature sequencing
My next step was to work with the product manager to determine how we would launch these improvements on the homepage. One of the things we were trying to move towards as a product team was to launch more “bite-sized” iterative launches, as opposed to “big bang” launches. And this project became a great example of iterative launches. With each iteration we implemented, we ran them as two-week A/B tests to determine the success of each feature and learn ways we might improve them. Prioritization was based on customer feedback and technical feasibility. Below is a breakdown of this plan as wireframes.
Launch: Top nav, filters and search
Before MLP (“minimum lovable product”), we wanted to launch some foundational features of top nav, filters and search for customers and start learning. These experiments were successful and were dialed up to 100% of customers.
Top nav
Launch criteria: Neutral or increase in customer interaction of top nav elements.
Results: Experiment met 5 out of 7 KPIs, showed a major improvement for customers being able to find help pages, and added more room on desktop to show more offers above the fold.
Next steps: Add language menu on mobile and run a future experiment of a sticky top nav.
Filters and search
Launch criteria: Neutral or increase in customer interaction of new filters and search elements.
Results: Customers who used filters and search had a higher likelihood of finding, claiming and visiting pages of the games they looked for, indicating customers had an easier time finding what they wanted.
Next steps: Test more filters and test autofill/predictive search. Use most common search queries to determine what games Prime Gaming should partner with next.
Launch: New design theme
For the first part of the MLP, we wanted to launch the new design theme to set the foundation for the rest of the features and to have an accessible and cohesive interface style between the homepage and the new detail pages. The experiment was successful and was dialed up to 100% of customers.
Customer-first reasons for the change
All participants of the homepage study had positive first impressions of the page using the new theme. They also liked the larger images (“bigger than the Steam ones”) which are in the new theme.
Participants of the homepage study initially searched for their favorite game. In the HQ 2020 study, I learned participants expected a search bar to be easier to find, so I increased the size of the search bar in the new theme.
Participants of multiple studies wanted clarity between games and in-game content, so I assigned a slightly different UI to game cards to better distinguish them.
The old theme lacked WCAG AAA accessible colors, so the new theme had accessible color contrasts.
Lastly, a young gaming audience typically has a high bar for digital experiences, so this new theme will get Prime Gaming closer to having a modern, world-class Prime product that better meets their expectations.
Results
Launch criteria: Neutral or increase click throughs to detail pages.
Results: With the new theme, clicks on offers slightly increased on mobile but slightly decreased on desktop—most likely due to showing less offers per row. The new theme saw less scroll depth but an increase in search and filter use.
Next steps: Run an experiment showing more offers per row in extra-wide browser widths.
Launch: Shovelers
The second part of the MLP launch opened up a new dimension to displaying content. We experimented with three shovelers: “Our favorites” which showed featured offers, “Games we love” which had free games, and “Ending soon” which created a sense of urgency to claim. To maximize meaningful impressions, duplicate and claimed offers were pushed to the back. If over half of its offers were claimed, the whole shoveler would be hidden. They also had keyboard support, swiping on mobile, and clear aria labels. The experiment was successful and was dialed up to 100% of customers.
Customer-first reasons for the change
Participants of the homepage study found shovelers to be very useful: “Every row is useful and seems to have a purpose", they helped them "narrow down different items into categories", and saw recommendations as a good thing because it makes it more relevant to their interests.
In the homepage competitive analysis study, I learned how related services use shovelers to improve discovery. This influenced the way I designed the shovelers to meet customers’ expectations.
Results
Launch criteria: Neutral or increase in impressions and click throughs to detail pages.
Results: Shovelers had a neutral result as expected since this new component isn’t utilizing its full potential. Customers who saw shovelers reduced scrolling and increased filtering/searching.
Next steps: Increase slot and page count of shovelers, A/B test different shoveler titles and categories, improve usability, and add shovelers to more pages. Invest in personalization, so that what shows up in the shovelers are more relevant to the customer and would improve performance.
Launch: New featured banner
The third launch was a new featured banner at the top of the homepage. This was designed by a junior designer on my team who I mentored and coached through it. The experiment was successful and was dialed up to 100% of customers.
Customer-first reasons for the change
In the homepage study, participants wanted the featured banner to be more relevant, not repetitive with the items listed closely below, and show more than one featured offers.
The new banner aimed to help customers understand content more easily, feature more content at once, and increase clicks/impressions generated above the fold.
Operationally, it reused assets and copy from detail pages and removed a tool to populate it in favor of Portal.
Results
Launch criteria: Neutral or increase click throughs to detail pages.
Results: New featured banner generated double the amount of impressions and clicks than the old banner where half of the impressions are from first position of the new banner.
Next steps: Add support for new detail pages as we launch them, implement an optimized personalization algorithm so what is seen at the top is more relevant, and add flexibility so that marketing teams can merchandise custom campaigns.
Update: Since launch, we’ve added support for new detail pages, which resulted in a reduction in load-time by 1 second and saved significant ops time by introducing full automation to populate what’s seen in the new featured banner.
Launch: New item cards
As the final feature launch for MLP, the homepage was refreshed with new, more modern item card styles that will be more visually consistent with future detail pages with the most useful information for customers to make a click-to-claim decision at the card-level. The experiment was successful and was dialed up to 100% of customers.
Customer-first reasons for the change
Customers were still unclear what from Prime Gaming is included free with Prime, so I added Prime badges inspired by Prime Video which will help indicate what’s free with Prime.
All participants of the homepage study wanted an easy and quick way to understand how long offers will be available, what’s new and what’s ending soon.
Rather than “offer ends May 2”, it now says “ends in X days” to reduce customers’ cognitive load. When testing, customers liked these countdowns and I remember them saying “who remembers what day it is these days” especially during a pandemic.
Help customers quickly see what’s new and ending soon. “New” labels may encourage customers to return to discover what is new and “ends soon” creates a sense of urgency to claim offers that are going way within 2 days.
Publisher names were removed since studies told us customers found them the least useful at this card-level.
Lastly, a young gaming audience typically has a high bar for digital experiences, so this new theme will get Prime Gaming closer to having a modern, world-class Prime product that better meets their expectations.
Results
Launch criteria: Neutral or increase click throughs to detail pages.
Results: With new item cards, we saw more people returning to the homepage, a substantial increase in clicks on cards, and a slight increase in claims.
Next steps: Test button vs. no button, add platform icons, "Prime exclusive" badges, game genres, category tags (skins, boosters, currency), and game names that link to game pages.
Launch: Mobile updates
Since the initial feature launches, we’ve continued to launch new features on the homepage to make it a better experience for customers.
Customer-first reasons for the change
On mobile, customers had a hard time navigating because they could only see 1 and a quarter cards and were forced to horizontally scroll through 50+ offers.
Switching to vertical scrolling for FGWP and IGC grid sections on mobile is a much more intuitive and easy discovery interaction that many customers are used to across social media apps and websites.
Results
Results: Preliminary data showed an increase in customers’ detail page visit rate on mobile.
Next steps: Further reduce the time it takes to load the page, improve navigation and page traversal, add filters, and improve discovery of games across the site.
Congrats! You made it to the end of a long journey.
Let’s conclude this last and final chapter.
-
Results
Launched improvements to the homepage for customers!
Customers were having an easier time discovering games and content they were interested in.
Resulted in increased impressions, clicks, and engagement.
I was successfully creating a modern, world-class Prime product that was meeting game players’ expectations.
-
Impact
I set a new high bar for UX design at Prime Gaming that's more modern, cohesive and accessible.
I obtained deeper insights on customer discovery through my research which led to confidence in each iterative launch.
In the end, I launched improvements to the experience that had positive customer and business impact.
-
Learnings
I grew a lot as a UX designer with this ambiguous project that resulted in multiple impactful launches.
I gained expertise in accessibility and research.
This project contributed to my promotion to Senior UX Designer.
Overall, I grew my skills in design, research, strategy, and influence which I'll take with me to any future role.
Testimonials
“Congratulations on your well-earned promotion to Senior UX Designer. I appreciate the leadership on Rebranding as well as raising the bar on Retail Integration. I look at the HQ 2020 and Optimus prototypes at least once a week as a reminder of where we’re heading, and although we haven’t built all of it yet, seeing the concepts prototyped continues to shape my thinking. Congrats and thanks again for your effort and impact!”
— Sr. Manager of Product
“Thanks for all the good ground work. Sometimes it feels like I just came in and wrote a BRD to move it forward. You made it easy.”
— Senior Product Manager
“Your work is super impressive. You’re the pioneer and now I know why you can stay calm all the time on PG. Super grateful for working with you!”
— UX Designer
“I want to build everything you demo. It’s just sooo good.”
— Software Development Engineer Manager
“I wanted to say hello and tell you how incredible the design is for Project Optimus! I’m part of the Carbon team so I’ve been implementing some of the specs and I’m excited every time I work on it because of how awesome everything looks. Thank you so much for your hard work. PG is lucky to have someone as talented as you! Also, the way you provide detailed guidelines and specs is so helpful for developers like myself.”
— Software Development Engineer
“Thank you to Shayne for her trust and patience in supporting this process which was wildly unproven at the time. Thank you for your daily examples of leadership and design genius.”
— My Manager (Head of UX)