Helping players easily get their gaming benefits.
My Role
Senior UX Designer
Scope
Prime Gaming detail pages (this is the next evolution of offer detail pages)
Skills
UX, UI, product design, web, mobile, prototyping, usability testing, user flows, design system, accessibility, guidelines, strategy, influence, customer obsession
2019 - 2023
The info on this page is my own and does not necessarily reflect the views of Amazon. Certain metrics omitted.
This journey will take you through how I obsessed over reducing customer frustration and increased clarity by designing scalable, accessible detail pages where customers can collect Prime Gaming benefits faster and easier than ever before. While unlocking the ability for the business to quickly launch more benefits to customers.
Spoiler alert: New detail pages resulted in an increase in claim conversion, volume of claims, and more.
New detail pages also made it easier to understand the in-game items with an easier time getting them, and higher conversion to play for free games. These pages successfully met the needs of customers. Continue below to learn how I created them.

First of all, What is Prime Gaming?
It’s a set of benefits included with Amazon Prime.
This case study covers three types of detail pages
Item Detail Pages
Item detail pages help customers get a better understanding of what in-game items they can get from Prime Gaming and experience a painfully easy and quick claim flow that’s 2 less steps than it is today.
Game Pages
Game pages are the parent pages to item detail pages. They provide ease of discovery of in-game content for a specific game with additional information about the game. Game pages will deprecate offer detail pages.
FGWP Detail Pages
FGWP (“Free Games with Prime”, pronounced fig·whip) detail pages are where customers can learn more about each game and get hyped to collect and play potentially their next favorite game.

Current offer detail pages + claim experience
The current experience was working for the time being, but the catalog was going to grow. Prime Gaming needed detail pages that made it clearer for customers to understand what they’re getting with an easier way to get it. The current claim flow also had multiple unnecessary and confusing steps on Prime Gaming.
How often do you get the opportunity to recreate something you designed and make it 10x better?
I designed the current offer detail pages when I joined Prime Gaming (“Twitch Prime” at the time). During their use, offer detail pages successfully met the needs of customers, supported new types of offers, satisfied the goals of game developer partners, and helped the business scale. The most successful offers in Prime Gaming history used offer detail pages, such as Grand Theft Auto Online and League of Legends. Hundreds of offers successfully launched on offer detail pages. Check out the offer detail page case study.
Despite their success for multiple years, there were growing problems with offer detail pages. They lacked consistency and clarity in what you can get (as learned from customer studies), had many non-actionable items that left the page feeling empty, had a claim flow that needed improvement, and the tools used to create them had a substantial operational burden. I sought out to solve these issues and more with new detail pages to improve the customer experience.

My design process

I sought out to make it easier for customers to find the information they needed to make a claim decision, reduce friction in the claim flow, and enable the business to launch benefits quicker and more efficiently with the most cohesive and accessible detail pages yet.
Table of Contents
Detail page design process steps
Why?
What led to new detail pages
Customer pain points & needs
Account linking frustrations
Optimus & retail integration
The “who” and the “why”
Opportunities
Engagement & discovery
What?
Sketching & inspiration
Component ideas
User flows
Ideation
How?
Designs
Prototypes
Feature prioritization
Feedback, alignment, & influence
Usability testing & studies
Design system & accessibility
Documentation & handoff
Partner Portal
Image & copy guidelines
Partner-facing decks
Launches
Results, impact, & learnings
What led to these new detail pages?
Current detail pages lacked ease in understanding what content customers’ can get, so new detail pages would provide this clarity.
A need for a consistent experience across surfaces and benefit types so customers could easily identify they are engaging with Prime Gaming.
A desire to improve business scalability with a centralized set of tools and assets to launch new benefits and create detail pages faster and easier.
A known top customer pain point of issues with account linking and claiming, and a need for a painfully easy claim flow.
The Prime Gaming business was integrating its benefits into the Amazon.com retail catalog for increased discovery.
Themes at the time
Discovery
Engagement
Amazon retail presence
Cohesive experience
Effortlessness
Accessibility
Customer pain points & needs
Since our first usability study in 2018, my UX team had run 50 usability studies, surveyed thousands of customers, interviewed developers, and collaborated with countless teams across Amazon. Below are customer pain points and needs related to detail pages I either knew about through studies or was comfortable assuming now and validating later.
Game players / Prime members
🙁 Pain Points
Lack of consistency
Difficulty identifying if engaging with Prime Gaming
Hard to find details on current offer detail pages about what they’re getting
Hard to understand the value of an available item
Non-actionable items on offer detail pages are frustrating
Missing detailed information about games
As the catalog grows, it’s harder to find relevant games and content
Experience not optimized for accessibility
Still not 100% what is included free with Prime
Easy to forget to claim items and games
🙂 Needs
A consistent experience
Easier to recognize Prime Gaming across surfaces
Easier to know what items and games they’re getting from Prime Gaming
Information is easy to find to make a claim decision
Focus on available item(s) and clarity of what’s upcoming
More detailed information about games
Easier to find relevant games and content as the catalog grows
Experience optimized for accessibility
Make it clear the offers are included free with Prime
Ways to get notified of claimable items and games
Game developers and publishers
🙁 Pain Points
Difficult and complex to work with Prime Gaming
Too many tools and back-and-forth communication in order to work with Prime Gaming
Not enough visibility to Amazon, Prime and Twitch customers
Difficulty for players to discover developers’ games
Not enough ways to showcase visuals and details about games and items
🙂 Needs
Easy to create offers for Prime Gaming via self-service
Portal—the content and integrations management tool to easily stand up offers
Increase ROI as games get visibility across more surfaces
Showing relevant games to players that are easy to discover
Not enough ways to showcase visuals and details about games and items
Business and operations
🙁 Pain Points
Complex and inconsistent tools to add content to Prime Gaming
Multiple different assets required across different surfaces
Different processes for different offer types
Adding more to the catalog will demand scalable solutions
Not enough performance tracking and access to data
🙂 Needs
Centralized and simple tools to add content to Prime Gaming
Reduction in assets required to add offers across surfaces
Cohesive detail pages for all offer types
Easy for users to find relevant content as the catalog grows
Tracking performance and access to this data
Account linking is one of the most frustrating parts of Prime Gaming
When surveying customers over two years, ease of claiming (e.g. deciding to claim, completing the steps necessary to claim, and then receiving the items in game) and account linking (e.g. linking your Riot account to receive your League of Legends items) were still not reaching the minimum ideal ratings. Additionally, almost half of customer support contacts were related to account linking issues.
How easy is it to claim offers on Prime Gaming?
How easy is it to link your account to get Prime Gaming offers?
“The most confusing thing is the game account because it doesn’t show information. It could look like you haven’t claimed it or you haven’t linked it.”
“Get My Stuff” Usability Study 2020
“Linking accounts is typically cumbersome and hidden and then the account gets unlinked and it’s an ordeal to say the least.”
Detail Page Usability Study 2021
“[It’s difficult to] get some of the free items and sometimes even after connecting the account, you still don’t get the items promised.”
Customer Survey April 2020
“Claiming prizes could be easier. Sometimes I misread the directions, which has also happened to my cousins too, so it’s not just me.”
Customer Survey April 2020
Part of the strategy was to integrate detail pages into Amazon retail, but that changed
Detail pages were part of two larger projects: retail integration and my proactive project called Optimus (see Optimus Homepage case study). Optimus’ goal was to create a modern, world-class Prime product that met video game players’ expectations. Detail pages shared the same themes and opportunities as Optimus, which included retail integration where there would be cohesive pages across the Prime Gaming domain (gaming.amazon.com) and the amazon.com retail website. But due to ownership changes of retail integration, the detail pages I designed would no longer be added to Amazon retail but I still pursued them for gaming.amazon.com to improve the customer experience and create a more modern platform.
-
The business at the time was very eager to increase Prime Gaming’s presence on Amazon.com retail by “ASINizing” all of its games and in-game content free for Prime members. This meant integrating the offers into the Amazon retail catalog in order to unlock abilities for discovery of Prime Gaming benefits across many major placements on retail, such as search, product detail pages, and category pages. And I was the lead designer for this at the time.
Part of retail integration was to have the same website experience on Prime Gaming’s domain (gaming.amazon.com) and retail (amazon.com) in order for customers to have a cohesive experience. This led me, the product manager, and engineers to focus on cohesive detail pages for in-game content. These pages were new for Prime Gaming as they were focused on the item-level (the “ASIN”).
-
Optimus was a code name for a project I initiated to proactively make customer experience improvements on gaming.amazon.com. Optimus included improvements to the homepage, new detail pages, ideal claim flow, a “My Collection” page to view all the benefits collected, and account settings. All of the projects within Optimus were in the Prime Gaming product roadmap.
Learn more about this project in the Homepage case study.
-
The org was eager for a future vision to get hyped about. 2020 was a hard year for everyone. On top of a pandemic, we wanted to put the months of business churn and re-orgs behind us going into 2021. With this opportunity, I designed the Optimus prototype which included new detail pages.
My designs were presented to the VP of Amazon Games, which went well and I got buy-in to keep exploring. 6 days later, I shared the prototype with the Product & Engineering team at an all-hands meeting. The outcome of this was excitement and hype. Some even messaged me to say they were rethinking about leaving the team because of what they saw. This hope, morale-boost, and excitement was valuable to influence an investment in the vision and definitely made it more fun to work on. Just look at the chatlog from the all-hands:
[10:27 AM] Go Shayne!
[10:28 AM] Home for Gamers!
[10:30 AM] this looks amazing
[10:31 AM] these pages are amazing
[10:34 AM] shovelerrrs
[10:37 AM] just add a buy button
[10:42 AM] love hyping the upcoming content and hooking into notifications
[10:42 AM] #personalization2022
[10:42 AM] this is super legit shayne
[10:42 AM] this was great! thank you
[10:42 AM] This looks really amazing
[10:42 AM] woooo! Looks awesome
[10:42 AM] yeah thank you so much Shayne!
[10:42 AM] Hype!!
[10:46 AM] ANYTHING IS POSSIBLEEEEEEE
[10:47 AM] Seems like a cool experiment
[10:48 AM] that’s awesome
[10:51 AM] Very hyped for this!
[10:56 AM] :party:Next, I worked with engineers to build a proof-of-concept of the Prime Gaming website on retail and everything was working well. The strategy proved to work. But due to business decisions out of our control, getting Prime Gaming benefits on Amazon retail was removed from Prime Gaming’s ownership and handed off to Amazon Games. This meant Prime Gaming would no longer have cohesive pages that used the same tech stack and design system between the two domains.
Even though the ownership of the retail portion changed, I still pursued the Optimus and detail page experience for Prime Gaming’s domain in order to improve the customer experience and create a more modern platform.
-
I learned from the retail detail page team that most people visit Amazon detail pages from other Amazon detail pages. This means people tend to browse the most using the recommendations on detail pages (e.g. “customers who viewed this also viewed these”). Powerful detail pages like the ones on retail are core to the Amazon experience, and if they were working well for retail, some of their patterns might work well for Prime Gaming. And Prime Gaming customers were likely used to these patterns on Amazon.
The patterns from the Amazon retail experience that I brought into my detail page designs include:
Buy boxes
Customer questions and answers
Customer star ratings and reviews
Shovelers to discover more detail pages
Focusing on the item-level for the ASIN
'Thank you pages' at the end of the claim flow
Additionally, a couple patterns were taken from Prime Video, including a top nav and blue Prime badges indicating content that's included free with Prime.
The “who” and the “why”
Prime Gaming has a young Millennial and Gen Z audience who frequent apps, streaming sites, and play video games on the regular. They expect compelling, immersive experiences worthy of their attention but they don’t have the patience to jump through hurdles to consume their benefits from their many digital subscriptions.
They are accustomed to better, more seamless, and personalized experiences in both digital and physical spaces. Every great experience raises the bar for the next. They expect to be given some form of convenience, relevance, and value to their lives. And what ultimately influences their loyalty are the experiences that are memorable and feel good, even after they interact with it.
Prime Gaming is in the business of making games more fun than they already are. Its customer vision is to help game developers find players who will love their game and players find games they'll love. Yet its current website experience lacks in convenience, ease, clarity, and seamless personalized discovery. I took on this opportunity by designing new detail pages.

Opportunities per theme
-
[Discovery] How might we…
Make it easy to discover games and content relevant to interests?
Ensure ease of discovery while the catalog grows?
-
[Effortlessness] How might we…
Make the most ideal claim flow based on current feasibility?
Reduce steps in claim flow so it’s faster and easier to get benefits?
-
[Amazon Retail Presence] How might we…
Make it easy to discover Prime Gaming benefits on Amazon retail?
Ensure consistency of the experience on Amazon retail?
-
[Engagement] How might we…
Meet expectations of convenience, ease, relevance and value?
Create an experience that’s memorable and feels good, even after interacted with?
-
[Cohesive Experience] How might we…
Improve cohesion between the experience across platforms?
Update the design system so that components used across pages and platforms are cohesive?
-
[Accessibility] How might we…
Make the most accessible web experience in Prime Gaming’s history?
Ensure all customers are included in the new improvements?
A deeper look at engagement and discovery
Prime Gaming wanted to dramatically increase exposure of its benefits and the engagement of those benefits. But why was engagement and discovery so important?
Engagement
At the core, improving customer engagement for Prime Gaming meant more investment in the program and more valuable content for customers. Engagement is critical to its flywheel driven by two customers: players and game developers. The more value it injected into that flywheel, the more value each customer would gain.
Designing for engagement means creating and maintaining an ideal playground to foster behaviors that occur when customers are engaged. Building a meaningful bond between Prime Gaming and its customers.
Emotionally engaged customers will use a product more, dwell on the page longer, and recommend the program to others. It’s those behaviors (outcomes) that were desired. Customers cannot create an emotional bond if they cannot first comprehend how Prime Gaming fits into their lifestyle.
The UX and product teams brainstormed many engagement ideas over the years like achievements and gifting, yet the foundation of the website still lacked scale, modernization, ease… basically everything good ideas could be built on top of.
Discovery
You can’t have engaged users without their awareness, access, and understanding of what you offer them. And based on my UX team’s first Customer Sentiment & Attitudes Survey, customers were strongly dissatisfied with Prime Gaming’s ability to notify them about new offers for their favorite games since they would tend to forget to claim them before they expired.
Additionally, I’ve heard customers describe the Prime Gaming homepage and Twitch “Crown Menu” with a list of offers as “a list of random stuff” and “difficult to find what’s relevant to me”. I also learned in one of my studies that customers found it difficult to know what they’re actually getting from Prime Gaming unless they dug for it.
If Prime Gaming’s discovery issues weren’t fixed, they would compound as its catalog of gaming benefits increased.
Sketching & inspiration gathering
I initially explored my UX ideas by sketching independently. Then, I gathered inspiration from Dribbble to observe the latest modern design trends that I could apply to my designs.

Ideas for detail page components
Top nav
Ease of navigation on the website with breadcrumbs.
-
Prime Gaming logo that links back to the homepage
Breadcrumb navigation: Prime Gaming > Game > Item
User menu:
Amazon user first name with linked Twitch account username
About Prime Gaming
Support
Settings
Language
Sign out
Notifications
Hero
Prominent image or video showing the content or game.
-
Hero image showing the in-game content or game
Optional hero video that loops muted
Buy box
Quickly understand what is being offered with a clear CTA.
-
Prime tag that may also say “exclusive” or “free game”
Game title
In-game content name
Star rating that links to the customer reviews
Category or genre tags
Platform icons
Short description
Availability messaging (“Ends in X days (date)”)
If applicable, availability tag (visible within 2 days)
Coming soon
Ends soon
New
Price (included free with Prime)
Buy box button
PC/Console IGC: "Get in-game content"
Mobile Game IGC Desktop only: "Send me a link"
FGWP: "Get game"
When claimed: “You collected this on X”
Share link
Optional: Short terms messaging
Optional: Alert message
Available, upcoming, collected
For those interested in all items for the same game.
-
This is mostly applicable to game pages.
Available items for the same game
Upcoming items for the same game
Collected items for the same game
Description
More information about the included items or the game.
-
Full description of what the content is and how it can be used in game
List of item(s) included
For game
Category
For platforms
Optional: Long terms messaging
Linked game account
Easily check which game account is linked, if applicable.
-
Game account logo image
Game account name
If account is linked:
Account username
When account was linked most recently
Manage link
If account is not linked:
"Link account" button
Media
Additional images and videos relevant to the item or game.
-
Images and/or videos can be of:
The item (e.g. character skin or game currency)
Game screenshots
Game trailers
Instructions of how to get the content in-game
Clicking on each opens a modal to view all of the media fullscreen with optional captions for each.
About the game
A place to learn details about the game, powered by IGDB.
-
About the game information, collapsed by default. Information powered by IGDB (the IMDb for games, owned by Amazon).
Game box art
"Get the game" button
Game description
Game genres
Game modes
Game platforms
Initial release date
Age rating with dropdown
Developer
Publisher
Official website link
Watch on Twitch
Current livestreams of the game on Twitch.
-
“Watch on Twitch” button to the game pages on Twitch
Twitch follower and viewer count of the game
A few streams that are live
If there’s no streams live of a game, then show latest VODs
Shop on Amazon
Relevant products available on Amazon.
-
A shoveler of Amazon retail products relevant to the game
A link to shop for the game on an Amazon store page
Recommendations
Discover other relevant offers available on Prime Gaming.
-
Related Prime Gaming offers recommended to the customer as rows of categories (“shovelers”) used for continued discovery and reduction in dead-ends.
Examples:
"You might also like these items..."
"Customers who viewed this item also viewed these items..."
"Popular Prime Gaming items..."
FAQs & customer reviews
Frequent asked questions and customer reviews.
-
FAQs for customers to troubleshoot or get answers their questions
Reviews for customers to understand the value of the items or game based on other customers' shared reviews, using Amazon patterns but in dark mode
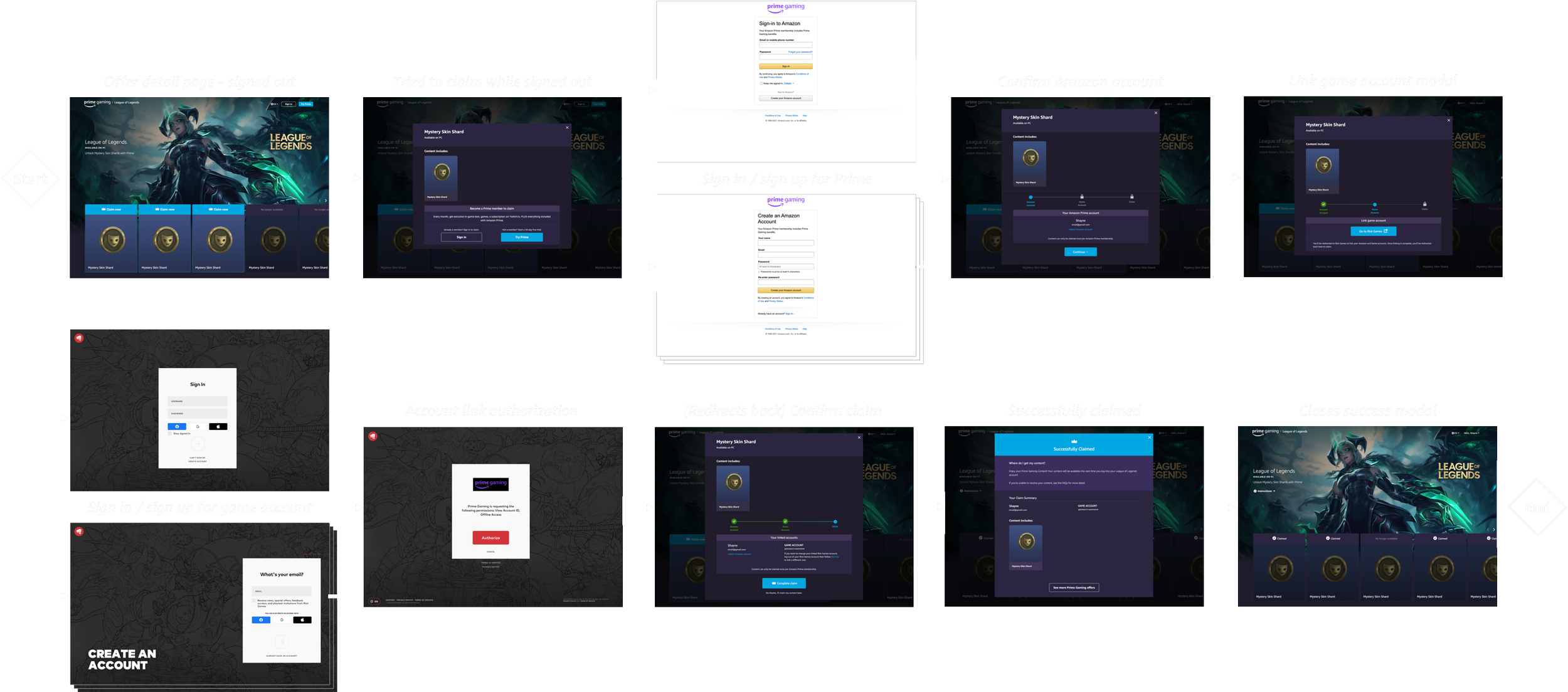
User flows
Below are examples of user flows for getting in-game content or games from detail pages. Flows may vary between different integration types. Regardless, only Amazon Prime members can get in-game content or games from Prime Gaming. The claim flow that requires linking a game account (pictured below) was 2 less steps than the previous flow by combining various confirmation steps. Additionally, the claim flow for mobile games on desktop (pictured below) was a new way to easily transition the customer to claiming on mobile. When I created these user flows, it really helped the team understand and align on the end-to-end customer experience from detail page to claimed.
Design ideation
As I was designing, I concerned myself less with the current state of the underlying technology and org structure in order to focus on the ideal experience a customer should have, regardless of the aforementioned systems. These are invisible to customers. Ideal experience design comes from striking the right balance between “blue sky” concept design, practical business needs and technology constraints. As I played around with different design concepts, I always kept the customer needs and expectations top of mind while weaving in the needs of the business. Having designed the original offer detail pages myself, I already had a lot of expertise in Prime Gaming detail pages and the nuances of claiming its benefits. Not only was it a fun opportunity to redesign something I made and make it better; I was also eager to take on this highly impactful project to improve the core customer experience.
A very zoomed-out view of parts of my ideation designs for detail pages and the claim flow.
Page designs
Claiming designs
Claim flow design
Below was the final P1/P2 version of the claim flow design for in-game content that requires linking a game account to claim. As I was working on this part of the project, I created a list of claim experience tenets:
-
The experience of going through the process of getting gaming benefits from Prime Gaming should feel painfully easy to do on all devices. And it should feel rewarding.
Dead-ends should be avoided; there’s always an opportunity to guide customers towards their next steps.
It should feel as trustworthy as expected from Amazon and cohesive with the rest of Prime Gaming.
Customers should know their progress throughout the flow and potential frustrations are kept to a minimum.
Internal complexities are not shown externally; we are obsessed with providing clarity to customers. It feels consistent regardless of partner integration differences.
Transitions between steps should feel smooth, not jarring.
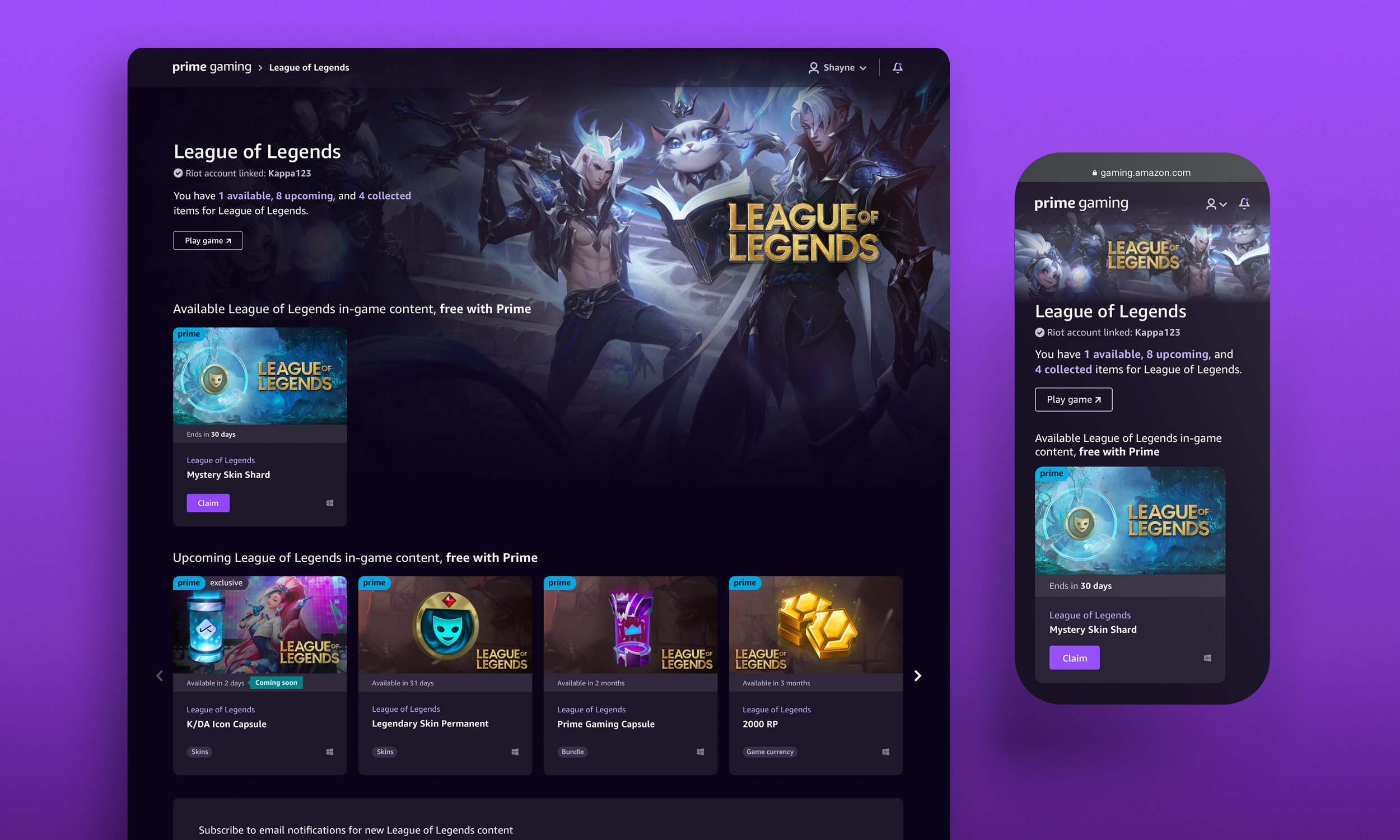
Walkthrough of the new detail page and claim experience
During an org-wide all-hands meeting, I did a 8-minute presentation of the new claim experience. The goal was to show the latest version of the designs, share parts of the UX process, and promote customer obsession by sharing a video of a study participant testing the claim flow.
Prototypes
Interact with the InVision prototypes for the full experience. Other variations with different claim flows are listed below with their prototype links.
Feature prioritization
I worked with the PMs to determine which features were necessary for MLP (“Minimum Lovable Product”) and which features were added-value that could be launched as fast-follows (P1) or later (P2) once we had the technical capabilities in place. Feature prioritization was based on customer feedback and technical feasibility.
-
Hero component showing a large, full-bleed image or muted/looping video showing the item or game
Buy box with Prime tags, game titles, item name for items, genre tags for games, platform icons, short description, availability messaging, availability tag (“new”, “coming soon” or “ends soon” visible within 2 days), price, button, claimed status, and alerts
Description component with full description of what the offer is, list of item(s) included, what game the content is for and what platforms it’s available on
Linked game account component with the game account name and link account button; if already linked it shows the game account username, when it was linked, and a “manage” link (not applicable for code offers)
Media component showing images and/or videos relevant to the item or game that opens a modal to view all of the media fullscreen
About the game component with game art, description, genres, modes, platforms, release date, age rating, developer, publisher, and official game website link
Game pages only: Available, upcoming, and recently collected items and notifications for upcoming items
Frequently asked questions
-
P1:
About the game component on item detail pages
Shovelers to discover upcoming and recommended content/games + Shovelers on success page
Long-form video support
Item category/type (e.g. skins, game currency)
Item detail pages only: Next available item widget below buy box
Mobile content claim experience on desktop with "Send me a link" + QR code
Retail customer star ratings & reviews in dark mode
Retail customer questions & answers in dark mode (deprecating FAQs)
Twitch component to show current streams for the game
Amazon component to shop the game
Code offers have a deep-link to directly redeem codes on the game’s website
P2:
Share button
Multiple links to "Get the game" from About the game component, if applicable
“From the Publisher”/partner customization options
Platform and region choice
FGWP have button to launch Amazon Games app directly from success page (PC only)
Move access shared between accounts information to the claim modal rather than its own page/step
MLP Prototypes
Interact with the InVision prototypes for the full experience. Other variations with different claim flows are listed below with their prototype links.
Org-wide feedback, vision alignment, and influence
“Love this concept. Feels like we’ve been toeing around it and you nailed the concept.” – Engineering
Over multiple months, I presented walkthroughs of the new detail page and claim experience (with my Optimus design) to peers across many levels and disciplines. I encouraged feedback and ideas from their diverse perspectives, cherishing everyone's unique experience, backgrounds, skills, and domain expertise. I heard from product managers, engineers, designers, business development, operations, marketing, business intelligence, legal, and director- and VP-level leadership.
These many review sessions led to getting buy-in on this shared long-term vision by bringing everyone into the design process and making sure everyone’s voice was heard. This cross-team collaboration built trust for myself and my UX design team. I also made sure to maintain a narrative based on the audience. For example, in leadership reviews I talked about how this redesign is beneficial to the business by driving improvements to key KPIs. But regardless of the audience, a secret (or not so secret) goal of mine was to encourage a data-driven design and product culture that was more customer-first and customer-focused than I had observed from the org so far.
As I received and implemented feedback from my peers, I was also testing the prototypes with real customers. One of my favorite parts of UX design. :)
Study: Item Detail Page Usability & Item Comprehension
Format: Remote unmoderated interviews
Role: Independent study with consultation from UXR
What I wanted to learn: Understand if participants were able to easily comprehend what they can get from Prime Gaming (a known pain point of the current experience) while viewing prototypes of an item detail page. Half of the participants viewed the MLP version and the other half viewed the P1/P2 version while being asked the same questions.
Study Results
All participants were able to accurately describe the content and how many items they could get.
This was a clear improvement to comprehension when compared to a previous study on the current experience.
All found the page useful, especially if they play the game.
All immediately expressed positive sentiment toward the page, citing the layout, colors, images, aesthetics, how each section was helpful, and easy to scan and comprehend.
There were no major differences between the the MLP and P1/P2 version.
Recommendations: Invest in item detail pages so that customers can more easily understand what they can get from Prime Gaming. Improve various features based on participants’ feedback.
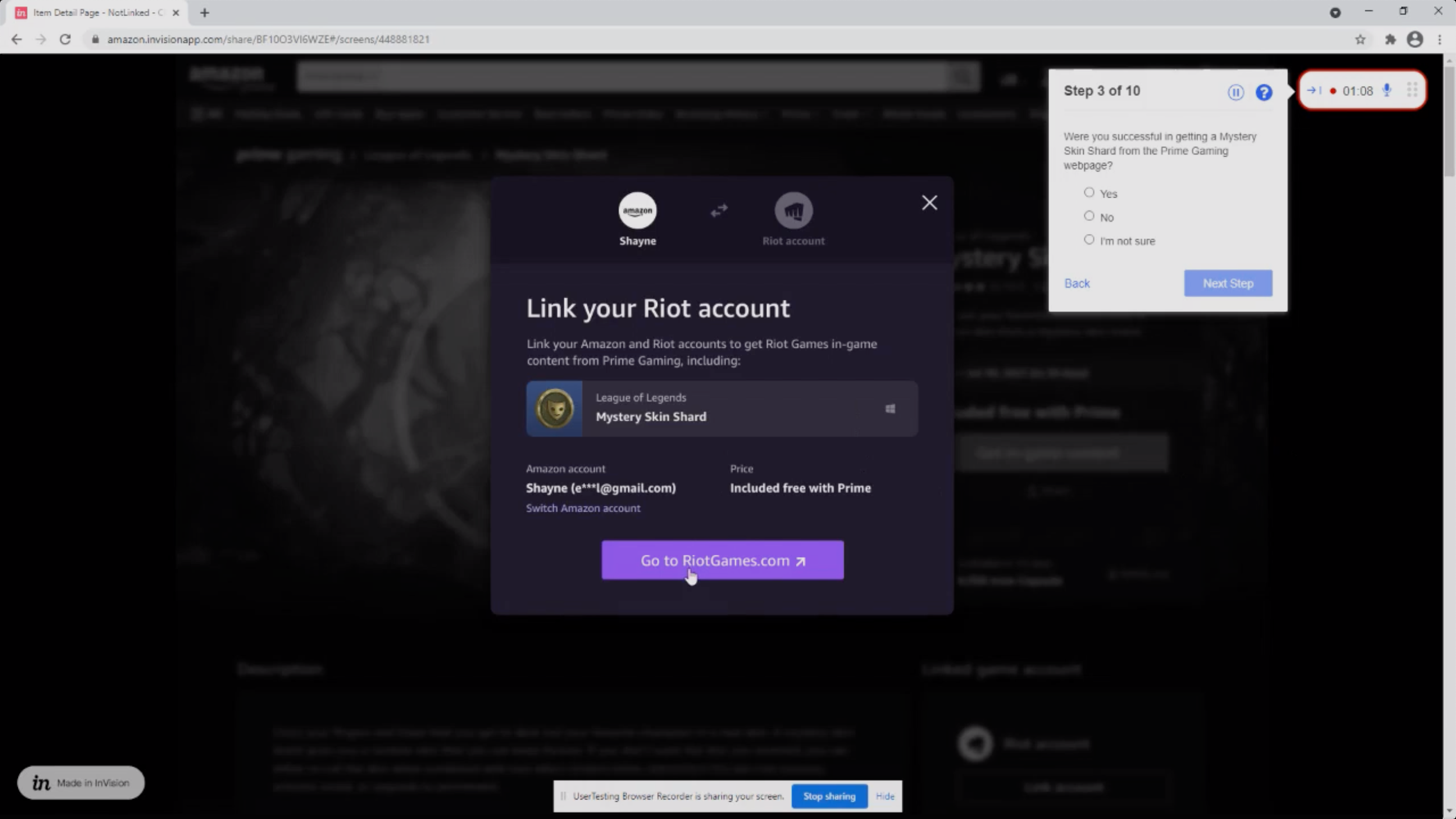
Study: Claim Experience Usability
Format: Remote unmoderated interviews
Role: Independent study with consultation from UXR
What I wanted to learn: If the new claim experience is clear and easy for customers to complete the claiming process.
Study Results
All participants thought the claim experience was very easy and would not have given up at any point during the claiming process.
All said it was very likely that they would get content from Prime Gaming in the future based on the claim experience.
Compared to studies on the current claim experience, this new claim experience had higher satisfaction. 90% of participants were very satisfied with the number of steps it took to complete the new claiming process, while the current claiming process had only 13% satisfaction.
Recommendations: Invest in the new claim experience since all participants found it very easy, improve clarity when 2 of the same items are available, and improve the discoverability of the instructions.
Video clips from one study participant that summarized the sentiment towards the new claim experience.
Study: Game Pages Usability
Format: Remote unmoderated interviews
Role: Independent study with consultation from UXR
What I wanted to learn: Understand if and how games pages help with in-game content discovery and gather customer feedback on the usefulness of the page and its specific sections.
Study Results
Game pages were very useful to all participants because the layout enabled them to easily find content, explore more information about the game, and excited them by immediately providing relevant details about available and upcoming items.
Most useful sections: Available items, upcoming items, collected items, available items for other games from the same publisher, watch the game on Twitch, and linked game account
Least useful sections: Shop the game on Amazon, about the game, and game media
Recommendations: Invest in game pages. Optimize the layout of the page based on participants’ feedback. Use their usefulness rankings to inform the prioritization strategy for page features.
Partner Reviews of Game Pages
Format: Separate partner reviews with Activision, Blizzard, and Riot Games
Role: Independent reviews with partners
What I wanted to learn: If game pages will meet partners’ goals for their games and what partners might want to change about game pages.
Review Results
Partners thought game pages will reach their business goals with Prime Gaming because the page’s layout will enable their players to easily discover items for their game.
They thought the account link status would help reduce confusion for players, which could reduce customer service contacts.
Partners preferred the Twitch component to automatically show popular livestreams since Twitch’s content is always changing, while the Amazon component must have custom curation since it might show products not sold by them.
Recommendations: Invest in game pages the way they are designed and use partner sentiment of the different features to inform how they’re built and prioritized.
Creating a design system for the most accessible pages yet
One of the underlying goals of detail pages was to make them Prime Gaming’s most accessible products launched so far. I created and updated Prime Gaming's carbon design system tool with accessible colors, font sizes, header structure, screen-reader friendly interactions, and other industry-wide best practices based on Web Content Accessibility Guidelines (WCAG). This tool made it easier for anyone to mock-up ideas and streamlined our handoff process with engineers. Eventually when we got approval to use Figma, I worked with my team to transfer the design system into Figma. Watch a video recording of the design system tool below.
Around the same time, I created an accessibility guidelines wiki page with tenets, inclusive design practices, guidelines, checklist, user stories, and tips on how to incorporate accessibly into various workflows. I joined a small accessibility working group within Prime Gaming where we influenced multiple workflows (PM, QA, UX, tech, content) to take accessibility seriously.
Documentation & handoff
I created visual guidelines (see below) for the different buy box, notifications, success and linked account states. I also documented all of my designs in detailed wiki pages. I created a specs package to handoff to engineers which included desktop, tablet, mobile, asset examples, max width, and accessibility guides—making sure they had everything they needed. These materials helped PMs and engineers when it came time to plan and build these detail pages.
Partner Portal, a solution to scale
While I was working on detail pages, another designer on my team was focused solely on designing and building Partner Portal. It was a tool to enable internal BizOps team members—and would eventually be self-service for game developer partners—in creating and managing campaigns in order to increase the amount of gaming benefits for customers. I worked with the Portal designer, PM, and engineers to ensure the tool had all of the required and optional fields (with helpful descriptions) for each image asset and line of copy for detail pages.
Guidelines and templates for partners
As designers, it’s important for us to make the best experience for everyone—and that’s not limited to end-customers. For Prime Gaming, game developers (“partners”)—who create gaming benefits for Prime members—are just as important. To ensure they have an easy experience creating image assets and writing copy for their detail pages, I wrote and published public-facing guidelines with Photoshop templates to create and auto-generate image assets and a form to submit copy for their pages. These resources led to better image assets and copy (and better alt text!) for end-customers, made it easier and faster to maintain the guidelines (since they were hosted on a website rather than a PDF), and made it easier for internal BizOps team members to onboard partners and publish their detail pages.
Item Detail Pages Guidelines
Game Pages Guidelines
FGWP Detail Pages Guidelines
Item Detail Pages Templates
Game Pages Templates
FGWP Detail Pages Templates
Kickoff, intro, and onboarding decks for partner-facing teams
Going along with the theme of designing the best experience for everyone, designers should treat internal co-workers as customers as well. I created 3 deck templates for partner-facing teams within Prime Gaming to use at different points in their conversations with partners. The kickoff deck introduces all of the people involved and sets expectations, the intro deck shares what game pages and item detail pages are and the benefits of them, and the onboarding deck goes into flows, guidelines, deliverables, and all of the details necessary to hit the ground running. These decks made it easier for partner-facing teams to have productive conversations with their partners and built confidence on both sides of the partnership.
I also hosted a training with 50+ people on game pages and item detail pages and the assets and copy tools and guidelines.
Launching the first item detail page
After an initial A/B test of an item detail page vs. an old offer detail page, the first item detail page went live to 100% of customers on July 19, 2022 for RuneScape's currency pack and umbral chest using an account linking integration.
Item detail pages drove a better conversion to claim!
Main customer-first reasons for the launch
Customers had a difficult time being able to understand the content they can get from Prime Gaming.
Customers were frustrated with account linking and needed an easier experience to get their gaming benefits.
A/B test results (item detail page vs. old offer detail page)
Item detail pages drove a better conversion to claim for customers and they made it easier to understand what items they’re getting with an easier time getting them. These results continued to be true after the initial A/B test.
Additional results
Item detail pages loaded faster than offer detail pages and performed better on mobile. They have an easier ingestion process so that customers could get more gaming content faster and the Prime Gaming business could scale.
Launching the first code offer on item detail pages
For an exciting new partnership with Minecraft Dungeons, we launched the first code offer on an item detail page which gave the customer a code to redeem their items. This page also became an early example of how utilizing optional media assets can really bring a page to life and make it exciting to play the game with the content they’re getting from Prime Gaming.
Launching more item detail pages for more games increased the overall volume of claims!
The momentum was picking up and many more item detail pages were launching for more games, including League of Legends, Genshin Impact, Destiny 2, Candy Crush Saga, Warframe, Call of Duty Mobile, Rainbow Six Siege, and more. Additional features were launched shortly after the first dozen, including adding the “about the game” component to all detail pages and adding the mobile game claim flow with a QR code.
We were able to scale and adapt quickly to the new pages as an org and customers were getting items for their favorite games easier than ever before.
Now with item detail pages, we learned they increased the overall volume of claims when compared to the previous experience using offer detail pages.
Launching the first 5 game pages
The first 5 game pages went live to all customers on February 8, 2023 for RAID: Shadow Legends, RuneScape, New World, Lost Ark, and World of Warships. This started unblocking the deprecation of old offer detail pages, since some partners were hesitant to migrate to new item detail pages until they got game pages: the place to represent their games and items in one location.
Game pages drove an increase in notification opt-ins!
Main customer-first reason for the launch
When old offer detail pages go away, customers still need an easy place to discover all items for their favorite games.
Results
Results indicated easier discovery of content, increases in claiming, and an increase in notification opt-ins. Notifications help customers know when items become available for their games. Operationally, game pages only required one additional asset, making it easier to launch them for customers.
Next steps
Success of game pages were expected to improve after creating more ingress points to them and adding the upcoming items shoveler so that customers know what to expect. The notifications metric wasn’t a core KPI but the results kicked off initiatives to provide easier ways to opt-in.
Launching game pages for all live offers
Throughout the next few weeks, game pages launched for all live offers on Prime Gaming, including The Elder Scrolls Online, Valorant, Guild Wars 2, Dead by Daylight, Black Desert Mobile, FIFA 23, PUBG Mobile, and more.
Now with game pages, customers were having an easier time findings items for their favorite games and opting into notifications for upcoming items.
Upcoming shoveler on game pages increased rate-of-return!
Main customer-first reason for the launch
Upcoming offers was one of the most important features for game pages to be in parity with old offer detail pages and to give customers a clear understanding of what they could claim next and when to expect to be able to claim them.
Results
After an A/B test of upcoming shovelers on 5 game pages, more customers were returning to claim more items for a specific game. We saw an increase in the rate at which users are returning to game pages, an increase in 7-day unbounded retention of game pages for users who visit them, and an increase in repeat claims of multiple items for a game.
Next steps
Add upcoming shoveler to all game pages.
Launching the first FGWP detail pages
The first FGWP detail pages went live on June 15, 2023 for Prey, Revita, Neverwinter Nights, Baldur’s Gate II, Roguebook, Once Upon a Jester, and Gems of Destiny—just in time for Prime Day! This solidified the deprecation of old offer detail pages, when the final offer detail page expired on June 28, 2023. FGWP detail pages resulted in a higher claim-to-play conversion of free games.
Upcoming launches & future features
We can always improve experiences for customers. After having launched the MLP of item detail pages, game pages, and FGWP detail pages, we have the opportunity to build and launch additional features for customers that were mostly already designed (see Prototypes above). Some features listed below already launched. All features listed below are not guaranteed to launch.
Item Detail Pages
Add recommendation shovelers to discover related items
Add category tags (e.g. skins, game currency)
Add next available item below buy box
Add share button in buy box
Add claim activity (e.g. 34,768 Prime members have claimed this)
Add customer ratings, reviews, and Q&A (deprecates current FAQs)
Add flexibility and customization options for partners
Move auth steps to Prime Gaming claim modal to reduce one step
Continue to improve claim flows
Game Pages
Add upcoming items shoveler to all game pages
Add more ingress points to game pages
Add game page header stats and counters
Add historical collection history, not just ‘recently collected’
Add recommendation shovelers to discover items for games from the same publisher and popular items
Add ‘watch the game on Twitch’ component
Add ‘shop the game on Amazon’ component
FGWP Detail Pages
Add recommendation shovelers to discover related free games
Add share button in buy box
Add claim activity (e.g. 34,768 Prime members have claimed this)
Add customer ratings, reviews, and Q&A (deprecates current FAQs)
Add ‘watch the game on Twitch’ component
Add flexibility and customization options for partners
Move auth steps to Prime Gaming claim modal to reduce one step
Add deep-links to quickly redeem codes and launch games
Continue to improve claim flows
Congrats! You made it to the end of the journey.
-
Results
Item detail pages increased conversion to claim, increased claim volume, and made it easier to understand the items with an easier time getting them.
Game pages had better discovery, more claims, and opt-ins.
Higher claim-to-play conversion with FGWP detail pages.
These pages continued to be important for Prime Gaming to drive discovery, engagement, and claims.
-
Impact
I set a new high bar for customer-first design at Prime Gaming with new pages that were more modern, cohesive, and accessible.
My customer research led to confidence in my design decisions and helped others learn more about customers.
In the end, these launches improved the experience with positive customer and business impact.
-
Learnings
I learned and grew a lot as a designer during this highly impactful, long-term project that helped the business scale.
I gained expertise in design systems, accessibility, and research.
This project contributed to my promotion to Senior UX Designer.
Overall, I grew my skills in design, research, strategy, and influence which I'll take with me to any future role.
Testimonials
“Congratulations on your well-earned promotion to Senior UX Designer. I appreciate the leadership on Rebranding as well as raising the bar on Retail Integration. I look at the HQ 2020 and Optimus prototypes at least once a week as a reminder of where we’re heading, and although we haven’t built all of it yet, seeing the concepts prototyped continues to shape my thinking. Congrats and thanks again for your effort and impact!”
— Sr. Manager of Product
“Thanks for all the good ground work. Sometimes it feels like I just came in and wrote a BRD to move it forward. You made it easy.”
— Senior Product Manager
“Your work is super impressive. You’re the pioneer and now I know why you can stay calm all the time on PG. Super grateful for working with you!”
— UX Designer
“I want to build everything you demo. It’s just sooo good.”
— Software Development Engineer Manager
“I wanted to say hello and tell you how incredible the design is for Project Optimus! I’m part of the Carbon team so I’ve been implementing some of the specs and I’m excited every time I work on it because of how awesome everything looks. Thank you so much for your hard work. PG is lucky to have someone as talented as you! Also, the way you provide detailed guidelines and specs is so helpful for developers like myself.”
— Software Development Engineer
“Thank you to Shayne for her trust and patience in supporting this process which was wildly unproven at the time. Thank you for your daily examples of leadership and design genius.”
— My Manager (Head of UX)